Mejora tus fotos con GIMP: Brillo y Contraste - Tono y Saturación
Espero que se hayan animado a ir más allá de PicMonkey y hayan instalado este programa que tanto me gusta :) Si todavía no lo hicieron, no se olviden de visitar el post anterior donde comparto el link de descarga.
Hoy vamos a editar una foto de manera sencilla y rápida utilizando dos herramientas ideales para principiantes: "brillo y contraste" & "tono y saturación". Luego de un par de clicks, veran cómo el aspecto general va a mejorar, pasando de una imagen apagada a una con más contraste, luz y colores más intensos:
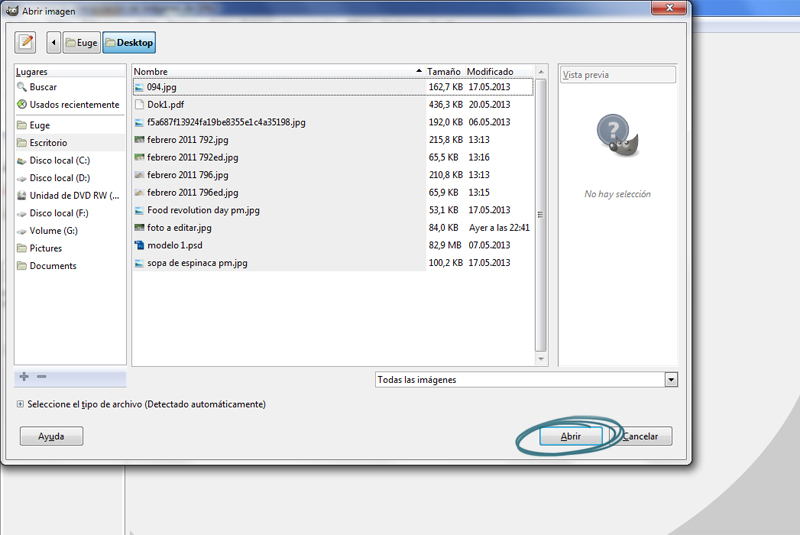
Para abrir una foto en GIMP, vamos a Archivo >> Abrir, buscamos la carpeta dónde se encuentra la foto que queremos editar, la seleccionamos y luego hacemos clic en Abrir.

Para rotarla (si es que fuera necesario) podremos hacerlo clickeando en Imagen >> transformar
2. DUPLICAR UNA IMAGEN EN GIMP
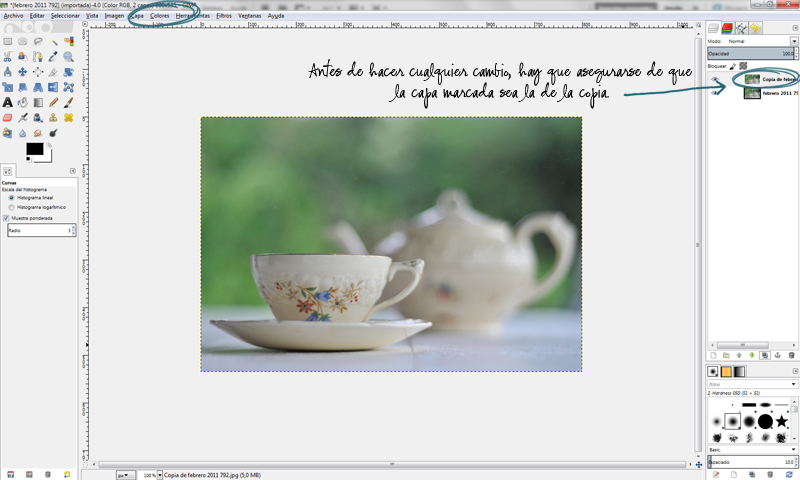
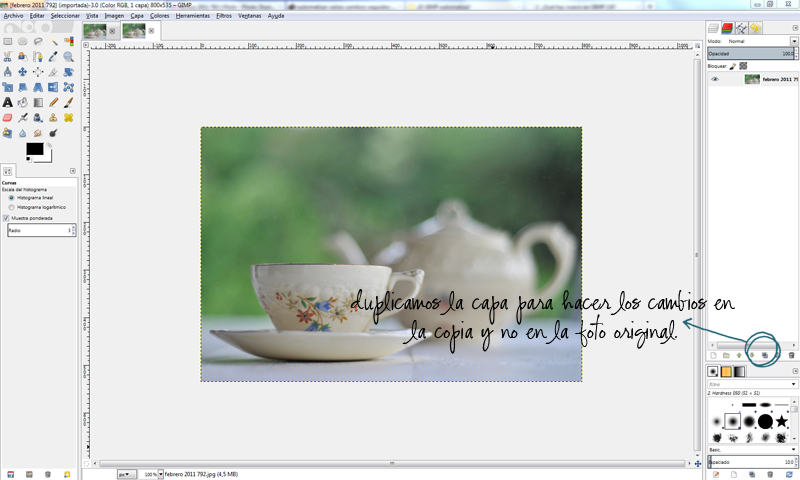
Luego vamos a duplicarla haciendo click en el ícono marcado en la captura o clickeando en Imagen > Duplicar
Por qué duplico la imagen? Porque no me gusta aplicar los cambios sobre la foto original, suelo trabajar en capas. De esta forma es mucho más fácil corregir errores o volver hacia atrás. Pero la razón principal por la que trabajo en capas, es porque me permite crear máscaras de capa y de esta forma puedo aplicar los cambios sólo en áreas determinadas de la foto. Hablaremos de capas y máscaras de capa más adelante, pero quería explicarles el porque de este paso :) ***
3. AGREGAR BRILLO Y CONTRASTE
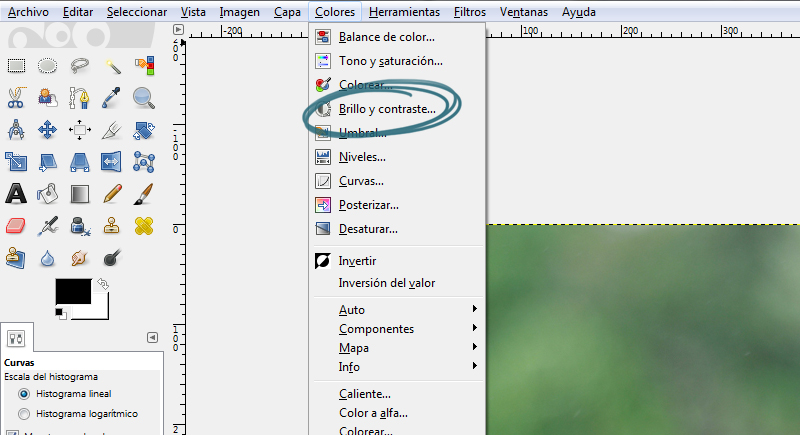
Hecho el duplicado de la imagen, haremos click en Colores>> Brillo y Contraste.


Se abrirá una ventana dónde encontraremos dos deslizadores: uno para brillo y otro para contraste. Al mover el deslizador a la derecha, nuestra imagen ganará en brillo o en contraste. De lo contrario, si movemos el deslizador a la izquierda, nuestra imagen perderá brillo o contraste. Tengan en cuenta que para ver los cambios que se van haciendo en la foto, la opción "Vista previa" (que se encuentra debajo de los deslizadores) tiene que estar marcada. Podemos marcarla y desmarcarla para ir viendo el antes y después.
Dependiendo de la foto, van a tener que deslizar el rectangulito más o menos hacia cada lado, es cuestion de ir probando hasta encontrar el punto que más nos satisfaga.
Para volver hacia atrás, si es que no estamos conformes con los cambios realizados, siempre se puede hacer click en reiniciar (dentro de la ventana brillo y contraste) o haciendo click en editar > deshacer (o desde el teclado: control + z en Windows o command + z en Mac).
Para volver hacia atrás, si es que no estamos conformes con los cambios realizados, siempre se puede hacer click en reiniciar (dentro de la ventana brillo y contraste) o haciendo click en editar > deshacer (o desde el teclado: control + z en Windows o command + z en Mac).
4. TONO Y SATURACIÓN
El siguiente paso nos ayudará a que los colores sean más intensos, para ello, volvemos a duplicar la última capa (en la cual hicimos los ajustes de "Brillo y contraste") y, nuevamente asegurándonos de que tenemos marcada la copia de la imagen, clickeamos en Colores > Tono y saturación.

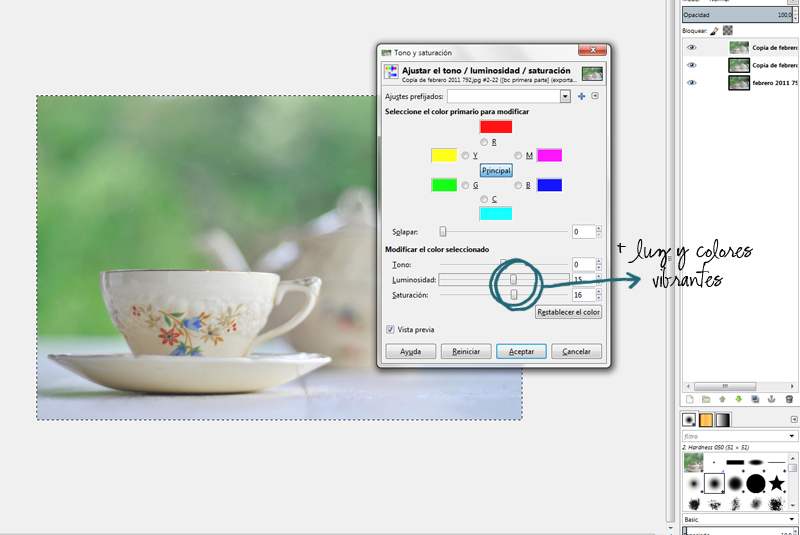
Hecho esto, aparecerá una ventana con unos rectángulos de colores y 3 deslizadores:
Nosotros trabajaremos con los deslizadores. Para hacer que todos los colores se vean más vibrantes, llevaremos el deslizador saturación hacia la derecha. De lo contrario, si lo que queremos es desaturar, es decir, que los colores se vean más apagados, llevaremos el deslizador hacia la izquierda. Ahora bien, si lo que queremos es agregarle luz a nuestra foto, nos ubicaremos en el deslizador "luminosidad" y lo llevaremos hacia la derecha.
Miren como queda la foto luego de estos pequeños ajustes (pueden apoyar el mouse sobre la foto para ver el antes)

Una vez realizados los ajustes, sólo nos queda guardar nuestra imagen.
5. APLANAR LA IMAGEN
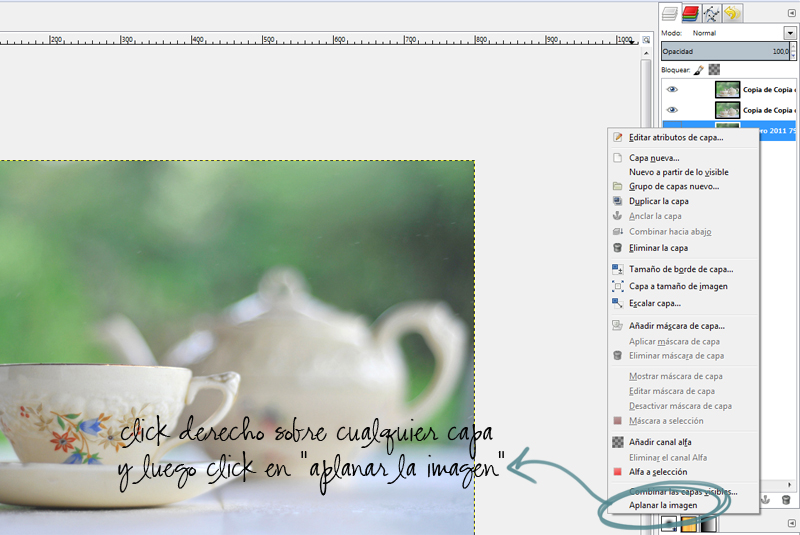
Antes de guardar nuestra foto, tenemos que aplanarla, es decir, unir todas las capas donde estuvimos trabajando. Para ello, tenemos que hacer click derecho sobre cualquier capas y luego hacer click en "Aplanar la imagen"
6. GUARDAR LA IMAGEN
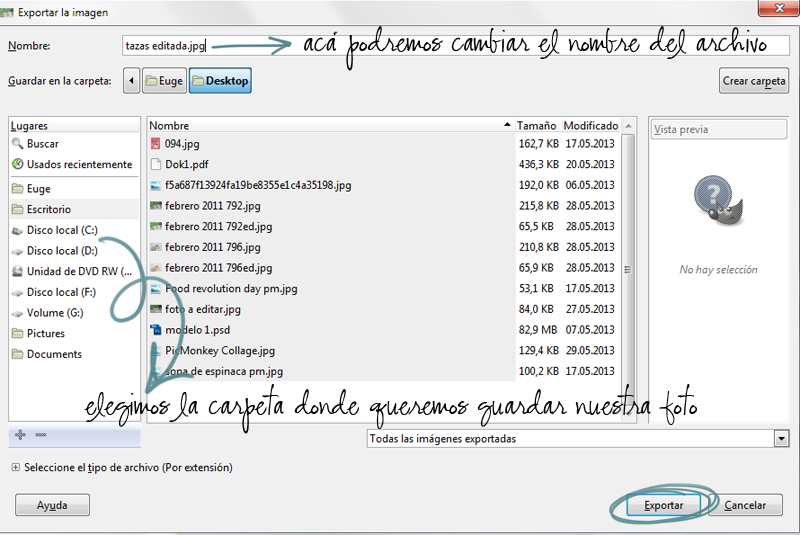
Una vez aplanada la imagen, hacemos click en archivo >> exportar. Nos aparecerá la siguiente ventana:
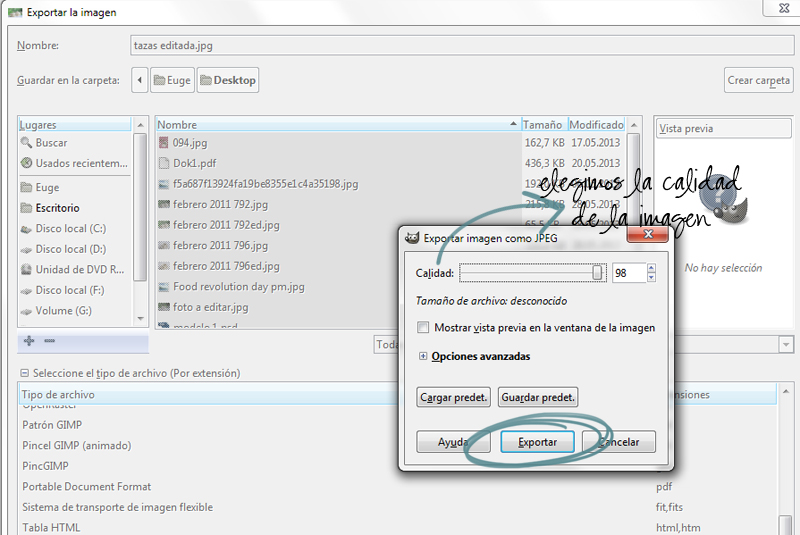
En esta ventana podremos cambiar el nombre del archivo (recuerden siempre escribir .jpg luego del nombre, por ejemplo: NOMBREDELAFOTO.jpg) y luego seleccionar la carpeta donde queremos que se guarde. Una vez realizados estos pasos, hacemos click en exportar. Hecho esto, nos aparecerá la siguiente ventana:
En esta ventana podremos elegir la calidad que queremos que tenga nuestro archivo (yo siempre elijo 100%) y finalmente hacemos click en exportar.

Hasta acá llegamos con el primer post sobre edición en GIMP, espero que les haya gustado y les sirva! Como siempre, cualquier duda o sugerencia, pueden hacerla en los comentarios.
La próxima semana aprenderemos cómo editar una foto con la herramienta NIVELES.










Euge, me encanto el post. Súper útil. Una preguntita, este programa también abre las fotos en raw?
ReplyDeleteDeseando ver el siguiente post
Hola! Para abrir archivos RAW en Gimp se necesita un plugin llamado UFRaw (http://ufraw.sourceforge.net/Install.html#MS). Yo no lo use nunca (para editar los archivos raw utilizo otro programa) pero si tengo tiempo de investigarlo quizás incluya algún posteo al respecto :)
DeleteBeso grande!!!
Me encantó! todo super claro :) ya espero el tuto para ajustar los niveles!!!
ReplyDeleteLinda semana!
Besos
Igualmente Nadia!
DeleteBeso grande!!
Muchas gracias! voy a hacer mi tarea ;) jeje
ReplyDeleteUn placer :)
DeleteBesote!
jej genial! Me encantó ese programita, aunque bueno, yo ya tengo mi corazoncito en PS, pero este está genial! Muy bueno! Besos Euge!!!!!
ReplyDeleteEs que PS es PS ♥
DeleteBeso grande, Lau!
Que grande Euge! Súper claro y re bien explicado!
ReplyDeleteYo este ultimo tiempo me fui amigando con el PS pero no descarto para nada a GIMP!
Espero ansiosa el próximo post!
Gracias!!!!
Beso
El lunes que viene lo publico!!
DeleteBeso grande!!
Increíble Euge. Ya por fin pudiendo disfrutar de todas tus fotos, después de un largo verano.
ReplyDeleteTe puedes creer que yo no conocía este programa. Me recuerda muchísimo a photoshop, sobre todo por el tema de las capas. Que buena explicación. Deseando ver todo lo que hagas. Un hesito,
Silvia
Hola Euge! me perdí el post anterior (creo que varios). Ahora lo busco y me instalo el programita. Yo, el que más uso, porque me resulta fácil es photoscape.
ReplyDeleteY pickmonkey para los collages. Voy a intentar con este, siguiendo tu consejo ;)y tus explicaciones. Gracias por tomarte el trabajo y el tiempo ♥!!!
Te mando un beso grandote!!!
Gracias por compartir, yo siempre use Gimp pero no sé utilizarlo del todo
ReplyDeleteBesos
Emma
Genial! No conocía este programa (me perdí el post anterior!) Voy a intentarlo.
ReplyDeletesos mi ídola! no conocía este programa pero cuando descubrí estas herramientas en el photoshop me cambió la vida! gracias por brindar una alternativa (y por los bizcochitos del post anterior jajaja)
ReplyDeletebeso enormeeee genia!
Qué maravilla Euge, qué bien explicado. Y cómo cambia la imagen. Queda genial.
ReplyDeleteUn besazo.
Me lo estoy descargando!!! así que ahí vamos...ahora quiero un finde lluvioso y sin trabajo para aplicar estos posts :)
ReplyDeleteBesotes Euge
Euge! tarde pero seguro! tenia un ratito, asi que me senté a empezar... el tema es que no se por que lo baje en Ingl[es... pero creo salió! ahi voy a ver los niveles. Beso!
ReplyDeleteEsto es GROSO!
ReplyDeleteMuy bueno!
Qué lindas tus fotos primaverales en Alma
Vero eslo más
Besos Euge!
Hola Euge,
ReplyDeleteHe llegado a tu blog por casualidad y tengo que decir que me encanta, sobre todo los post sobre Gimp.
Gracias por los tutoriales, sé el trabajo que dan.
Un abrazo
María
Explicaciones cortas y faciles gracias
ReplyDelete